第一步:首先用VS2005打开system_dntb/menuconfig/目录下的任何一个config文件,并且在<configuration>配置节内增加一个<plugin_command>配置节,如图:
 其中plugin_command配置节指示控件生成一个外挂插件(脚本命令形式)的功能,配置节内第一个参数insertbutton是插件的功能标识,并且此功能的提示信息(tooltip)将根据此标识显示,具体请看之后的说明。第二个参数是要执行的的脚本命令,不同的命令有不同的功能效果,具体请看控件内附的使用帮助.chm里的脚本命令列表。第三个参数是此功能需要显示图标的相对路径,此图标路径相对于控件所选择的skin皮肤,如选择skin/xp/皮肤,则图标的全路径为system_dntb/skin/xp/img/insertbutton.gif。第二步:用VS2005打开system_dntb/zh-cn/Resources.xml的语言文件,并在<root>配置节内增加如下配置:
其中plugin_command配置节指示控件生成一个外挂插件(脚本命令形式)的功能,配置节内第一个参数insertbutton是插件的功能标识,并且此功能的提示信息(tooltip)将根据此标识显示,具体请看之后的说明。第二个参数是要执行的的脚本命令,不同的命令有不同的功能效果,具体请看控件内附的使用帮助.chm里的脚本命令列表。第三个参数是此功能需要显示图标的相对路径,此图标路径相对于控件所选择的skin皮肤,如选择skin/xp/皮肤,则图标的全路径为system_dntb/skin/xp/img/insertbutton.gif。第二步:用VS2005打开system_dntb/zh-cn/Resources.xml的语言文件,并在<root>配置节内增加如下配置:  < resource name ="insertbutton" > 插入网页按钮 </ resource >
< resource name ="insertbutton" > 插入网页按钮 </ resource > 其中name="insertbutton"中的insertbutton就是刚才配置插件中的第一个参数(功能标识),语言文件将根据此标识返回相应的功能提示内容,另外配置节内的“插入网页按钮”就是将会显示的提示内容,同理,我们还需为其它语言文件增加相应的配置节,如打开system_dntb/en-us/Resources.xml文件,添加:
 < resource name ="insertbutton" > Insert Button </ resource >
< resource name ="insertbutton" > Insert Button </ resource > 这样当界面语言为en-us的时候,此功能的提示信息将会显示:Insert Button 如果界面语言为zh-cn的话就会显示:插入网页按钮
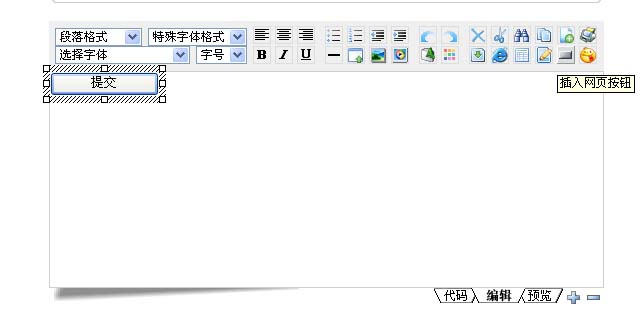
第三步:制作一个16X16大小透明背景的insertbutton.gif图标,然后分别放到system_dntb/skin/xp/img/及system_dntb/skin/default/img/。最后,外挂插件(脚本命令形式)制作成功的效果如图:

附: